排序
$('#about').html('这是一个关于webpack构建工程的栗子');
在最初接触webpack的较长一段时间里,我(也可能很多人)都觉得webpack是专为单页应用而量身打造的,比如webpack+react、webpack+vue等
2020年最新前端框架大全,Web工程师人手一份! - 哔哩哔哩
今天跟大家分享一些目前比较热门新鲜度靠前的50款前端工具,希望对你有所帮助。一、构建工具1、 Parcel地址:Parcel是一款极速零配置WEB应用打包工具
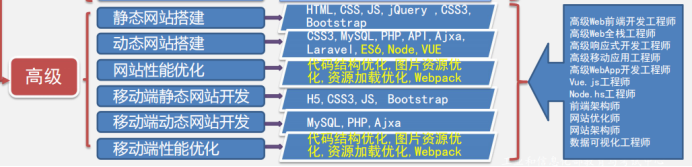
1+X Web前端开发职业技能标准(高级)考试内容
文章浏览阅读7.5k次,点赞7次,收藏32次。该内容涵盖了Web前端的高级技能,包括HTML、CSS、JavaScript的优化,Webpack打包工具,ES6特性的应用
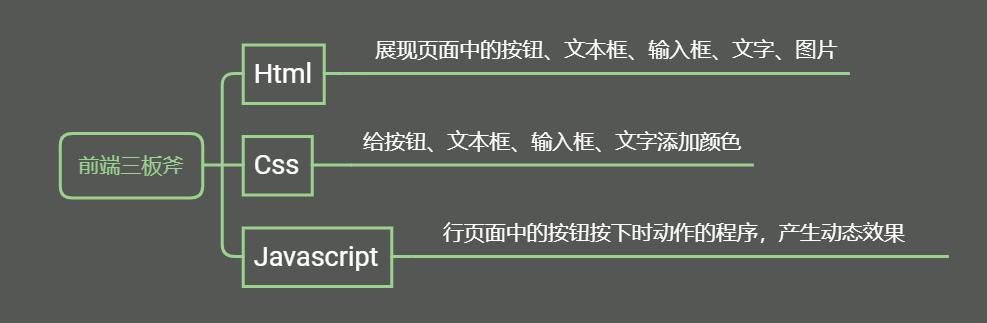
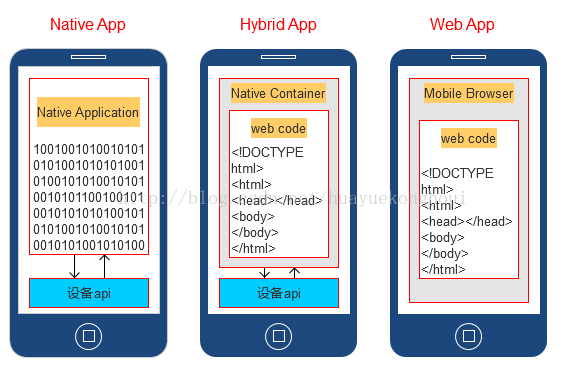
一篇讲透“大”前端,前端的前世今生
一篇讲透“大”前端说到前端大家就会想到浏览器,对!前端的主要工作就是通过浏览器显示你要展现的内容。之前的浏览器性能和产品多样、性能差别大、语法还不通一(那个调试过程真的苦不堪言)