排序
WEB前端开发:轮播图的实现(H5+C3+JavaScript)(JQuery)
文章浏览阅读6w次,点赞98次,收藏555次。一、轮播图的概念 轮播图就是一种网站在介绍自己的主打产品或重要信息的传播方式。说的简单点就是将承载着重要信息的几张图片
Web前端开发工程师薪资高吗 都具备哪些优势
提及Web前端,很多人对它的理解都是网站开发的一种技术,但具体包括哪些技术却并不清楚。 分析影响薪资的几大因素,技能是关键,那么高薪Web前端开发工程师具备哪些优势呢?
Web前端工程师技能清单,看看这些你都还记得吗?
这些模块包括:盒子模型、列表模块、超链接方式、语言模块、背景和边框 、文字特效 、多栏布局等。它是轻量级的JS库 ,它兼容CSS3,还兼容各种浏览器,JQuery2
前端人员必备的9款web前端开发框架
近年来,Web技术的发展速度快得让人窒息,特别是最近几年一代又一代的变革一次又一次的创造。各大巨头又纷纷把技术转向HTML5和CSS3,各种企业级框架如雨后春笋般涌现。
Web前端开发全程实战——HTML5+CSS3+JavaScript+jQuery+Bootstrap
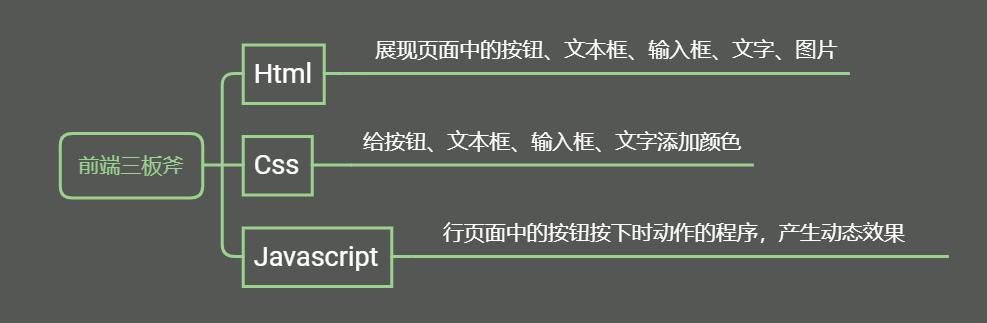
前言前端其实是一个很大的范畴,通常只针对Web开发的前端而言,也就是针对浏览器的开发。浏览器呈现出来的页面就是前端。Web前端的本质就是前端代码在浏览器端被编译、运行和渲染。
一篇讲透“大”前端,前端的前世今生
一篇讲透“大”前端说到前端大家就会想到浏览器,对!前端的主要工作就是通过浏览器显示你要展现的内容。之前的浏览器性能和产品多样、性能差别大、语法还不通一(那个调试过程真的苦不堪言)
jQuery教程:掌握鼠标移动事件,提升前端交互体验
本文深入讲解jQuery前端框架中的鼠标移动事件,包括mousemove、mouseenter、mouseleave等,并通过实例演示和高级技巧分享,帮助你提升前端交互开发能力。