排序
告别繁琐!用Flyon UI轻松实现高颜值网站!
想象一下,正在为一个新项目开发前端界面,客户催得紧,自己还要兼顾多个任务。每次写CSS都像在解数学难题,调试各种样式细节让人头疼。是不是有点沮丧?其实,你并不孤单
网页设计师应该了解的10个前端框架
在公司项目中,设计师了解前端,会极大提升和程序员的协作效率,减少技术信息不对称的现象。如果在一个网站项目中,程序员还在跟设计师讲解最基本的html、css、盒子模型知识
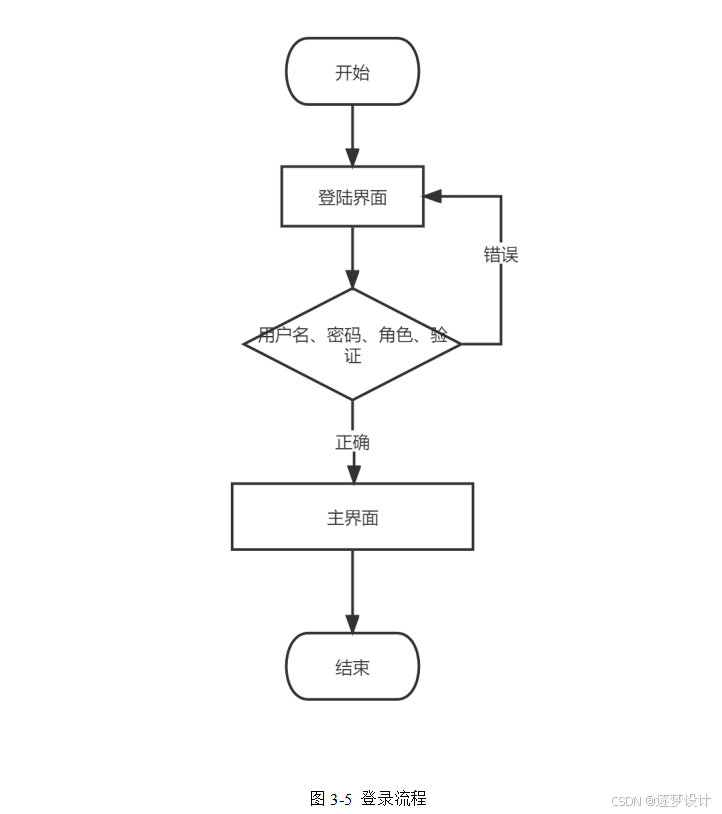
基于UniApp微信小程序的电子商城购物平台小程序开发设计与实现
文章浏览阅读1k次,点赞22次,收藏29次。验证功能正确性,确保系统实现的功能与需求文档一致,各模块之间的交互逻辑清晰,无功能缺失或错误。保障性能稳定性
后端框架的作用:为什么它们如此重要?
在互联网时代,Web 应用程序已经成为人们日常生活的一部分。这些应用程序需要一个稳定、高效的后端系统来支撑其运行。在开发后端系统时,使用框架可以显著提高开发效率和质量。