排序
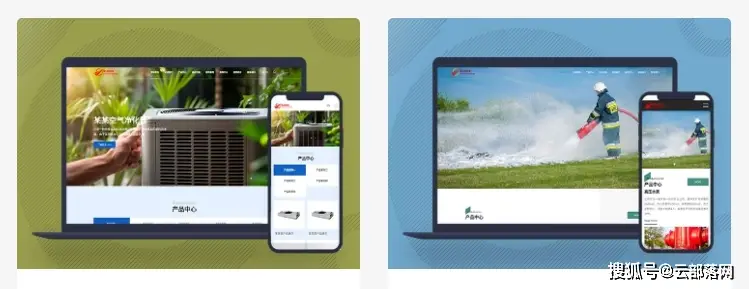
web制作网站模板 html静态网页模板
快速搭建:使用HTML静态网页模板,用户可以快速搭建出具有专业外观和功能的网站。良好的用户体验:HTML静态网页模板通常采用响应式设计,能够自动适应不同设备和屏幕尺寸
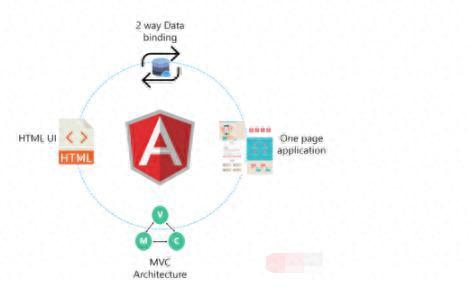
构建Web前端应用程序的前10个JavaScript框架,你了解多少?
可扩展的 HTML:Aurelia 的可扩展 HTML 编译器允许你创建自定义 HTML 元素,可以向现有元素中添加自定义属性并控制模板生成
Ant Design Vue3 前端 UI 组件库
Ant Design Vue 是 Vue.js 社区中广受欢迎的 UI 组件库,它继承了 Ant Design 的设计哲学,为开发者提供了一整套设计语言和前端解决方案。
前端开发与后端开发优劣对比
是的,确实如此!无论是后端开发还是前端开发,都有其独特的魅力和挑战。每个人根据自己的兴趣、技能和职业目标选择适合自己的方向是关键。后端开发主要关注数据处理、业务逻辑、服务器搭建等