github:
1.D3.js
a82ab39218dd39366f31b4ecd4627eeed7a944571fd56149b554efc8cbd59eb27188428522bf9eeb3f3cbf254ed03c
D3 全称(Data-Driven Documents),一个被数据驱动的图表库。由 JavaScript 开发 ,它能大大减小我们的工作量,尤其是在数据可视化方面,D3 可以将生成可视化的复杂步骤精简到了几个简单的函数,我们只需要输入几个简单的数据,就能够转换为各种绚丽的图形。
接下来我们看一下用它实现一个柱状图的案例:
![图片[1]-分享10+可视图表库, 助你轻松制作精美可视化大屏-JieYingAI捷鹰AI](https://www.jieyingai.com/wp-content/uploads/2025/03/1740938784735_1.jpg)
代码如下:
chart = BarChart(alphabet, {
x: d => d.letter,
y: d => d.frequency,
xDomain: d3.groupSort(alphabet, ([d]) => -d.frequency, d => d.letter), // sort by descending frequency
yFormat: "%",
yLabel: "↑ Frequency",
width,
height: 500,
color: "steelblue"
})
我们可以很高效的实现一个简单图表, 同样我们也可以使用 D3 实现一个复杂可视化图表:
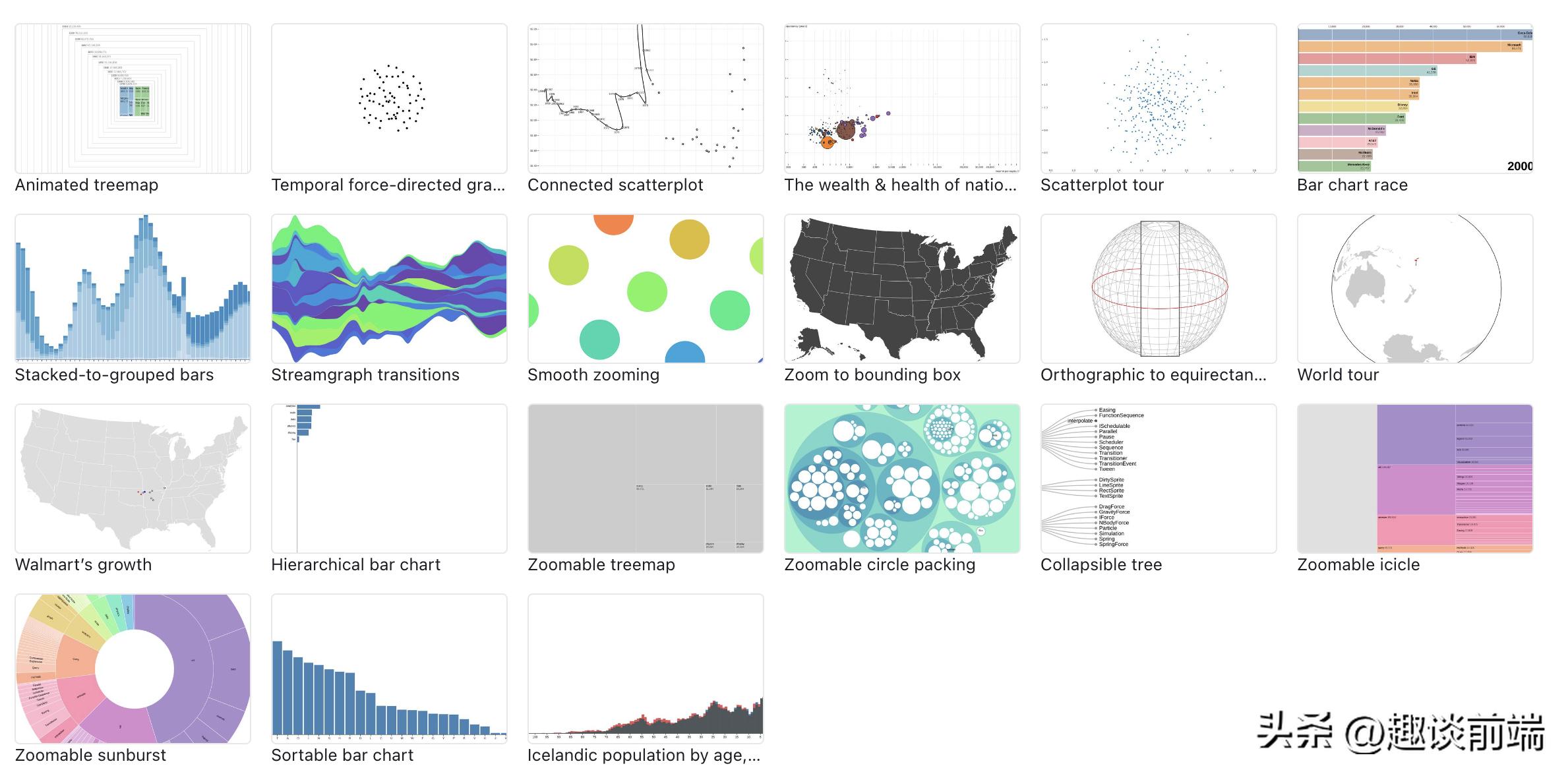
![图片[2]-分享10+可视图表库, 助你轻松制作精美可视化大屏-JieYingAI捷鹰AI](https://www.jieyingai.com/wp-content/uploads/2025/03/1740938784735_2.jpg)
如果大家感兴趣的话可以参考一下.
github地址:
2. ApexCharts
![图片[3]-分享10+可视图表库, 助你轻松制作精美可视化大屏-JieYingAI捷鹰AI](https://www.jieyingai.com/wp-content/uploads/2025/03/1740938784735_3.jpg)
ApexCharts 是一个简洁的 SVG 图表库,附带 Vue 和 React 包装器。它在不同设备上的效果非常丝滑,并提供了详细的文档。ApexCharts 是一个麻省理工学院许可的开源项目,可用于商业和非商业项目。
接下来分享一下它提供的一些图表展示:
![图片[4]-分享10+可视图表库, 助你轻松制作精美可视化大屏-JieYingAI捷鹰AI](https://www.jieyingai.com/wp-content/uploads/2025/03/1740938784735_4.jpg)
分析雷达:
![图片[5]-分享10+可视图表库, 助你轻松制作精美可视化大屏-JieYingAI捷鹰AI](https://www.jieyingai.com/wp-content/uploads/2025/03/1740938784735_5.jpg)
统计分析:
![图片[6]-分享10+可视图表库, 助你轻松制作精美可视化大屏-JieYingAI捷鹰AI](https://www.jieyingai.com/wp-content/uploads/2025/03/1740938784735_6.jpg)
目前已支持 vue, angular, react 等主流框架, 通用性还是非常棒的. 如果大家感兴趣的话可以参考一下.
github地址:
3. Chart.js
![图片[7]-分享10+可视图表库, 助你轻松制作精美可视化大屏-JieYingAI捷鹰AI](https://www.jieyingai.com/wp-content/uploads/2025/03/1740938784735_7.jpg)
Chart.js 是一个非常受欢迎的开源库,在 GitHub 上超过 6 万+ star。灵活 且轻量,允许我们使用 HTML5 Canvas 元素构建响应式图表。可以轻松地对折线图和条形图进行混合和匹配以组合不同的数据集,实现非常有意思的功能, 支持 vue 和 react。
接下来我们看一下使用它的配置:
const config = {
type: 'bar',
data: data,
options: {
responsive: true,
plugins: {
legend: {
position: 'top',
},
title: {
display: true,
text: 'Chart.js Bar Chart'
}
}
},
};
折线图案例:
![图片[8]-分享10+可视图表库, 助你轻松制作精美可视化大屏-JieYingAI捷鹰AI](https://www.jieyingai.com/wp-content/uploads/2025/03/1740938784735_8.jpg)
雷达图:
![图片[9]-分享10+可视图表库, 助你轻松制作精美可视化大屏-JieYingAI捷鹰AI](https://www.jieyingai.com/wp-content/uploads/2025/03/1740938784735_9.jpg)
如果大家感兴趣的话可以参考一下.
github地址:
4. AntV
![图片[10]-分享10+可视图表库, 助你轻松制作精美可视化大屏-JieYingAI捷鹰AI](https://www.jieyingai.com/wp-content/uploads/2025/03/1740938784735_10.jpg)
数据可视化 AntV 的设计原则是基于 Ant Design 设计体系衍生的,具有数据可视化特性的指导原则。它在遵循 Ant Design 设计价值观的同时,对数据可视化领域的进一步解读,如色板、字体的指引。
AntV 经过大量的项目实战经验,总结了四条核心原则:准确、清晰、有效、美,这四条原则按重要等级先后排序,相辅相成且呈递进关系。
![图片[11]-分享10+可视图表库, 助你轻松制作精美可视化大屏-JieYingAI捷鹰AI](https://www.jieyingai.com/wp-content/uploads/2025/03/1740938784735_11.jpg)
我们看一下它提供的图表案例:
![图片[12]-分享10+可视图表库, 助你轻松制作精美可视化大屏-JieYingAI捷鹰AI](https://www.jieyingai.com/wp-content/uploads/2025/03/1740938784735_12.jpg)
如果大家感兴趣的话可以参考一下.
github地址:
5. Echarts
![图片[13]-分享10+可视图表库, 助你轻松制作精美可视化大屏-JieYingAI捷鹰AI](https://www.jieyingai.com/wp-content/uploads/2025/03/1740938784735_13.jpg)
Apache ECharts 是一个基于 JavaScript 的开源可视化图表库, 内置了非常多的可视化图表库, 包括常用的柱图, 饼图, 折线图等, 还有非常多的3D组件, 如下:
![图片[14]-分享10+可视图表库, 助你轻松制作精美可视化大屏-JieYingAI捷鹰AI](https://www.jieyingai.com/wp-content/uploads/2025/03/1740938784735_14.jpg)
![图片[15]-分享10+可视图表库, 助你轻松制作精美可视化大屏-JieYingAI捷鹰AI](https://www.jieyingai.com/wp-content/uploads/2025/03/1740938784735_15.jpg)
如果大家感兴趣的话可以参考一下.
github地址:
6. Nivo
![图片[16]-分享10+可视图表库, 助你轻松制作精美可视化大屏-JieYingAI捷鹰AI](https://www.jieyingai.com/wp-content/uploads/2025/03/1740938784735_16.jpg)
Nivo 是一个基于 D3 和 React 的精美的可视化图表框架,提供十四种不同类型的组件来呈现图表数据。
Nivo 提供了许多自定义选项和三个渲染选项:Canvas,SVG,甚至基于 API 的HTML。它的文档非常出色,Demo 可配置且非常有意思。这是一个高级库,使用非常便捷。 接下来分享几个图表案例:
![图片[17]-分享10+可视图表库, 助你轻松制作精美可视化大屏-JieYingAI捷鹰AI](https://www.jieyingai.com/wp-content/uploads/2025/03/1740938784735_17.jpg)
代码案例:
import { ResponsiveBar } from '@nivo/bar'
const MyResponsiveBar = ({ data /* see data tab */ }) => (
)
如果大家感兴趣的话可以参考一下.
github地址:
7. dygraphs
![图片[18]-分享10+可视图表库, 助你轻松制作精美可视化大屏-JieYingAI捷鹰AI](https://www.jieyingai.com/wp-content/uploads/2025/03/1740938784735_18.jpg)
Dygraphs 是一个开源的 JS 库;用于生成可与用户交互的、可缩放的时间图表。主要用于显示密集的数据集合,用户能够很好的浏览和查看数据。